
いろいろなアクセス解析やノートンセーフウェブの評価をもらう際に、自分のサイトを登録して「所有権の確認」をしなくてはなりません。
そのためには、いくつかの方法の選択肢があります。
PC音痴の私でもなんとかできた方法が「メタタグ」の設置でした。
はじめは<head>がどこにあるのかわからなくて、お手上げ状態。
忘れないように、手順をメモしておきます。
【Wordpressの<head>への設置方法】

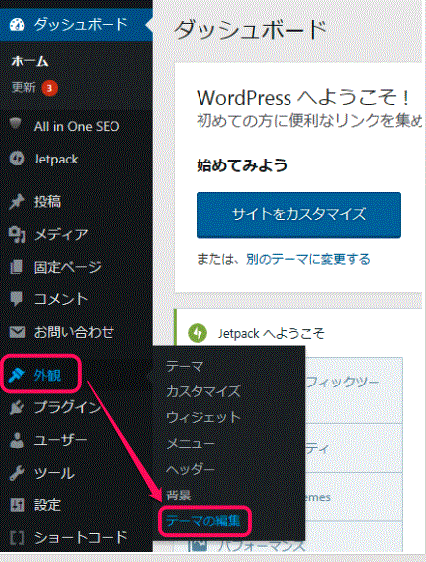
Wordpressのダッシュボード左側のメニューから「外観」にカーソルを乗せます。
すると右側にプルダウンメニューが開きます。
その一番下の「テーマの編集」を開きます。

この「スタイルシート」に目的の場所があるのですが、私の場合は「子テーマ」が表示されています。
いくら探しても<head>の場所が分からなくてしばらく放置していました。
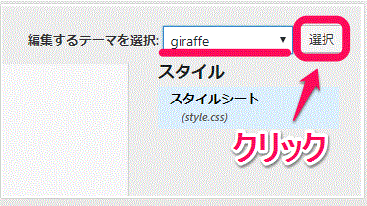
「編集するテーマを選択」という欄の▼を開くと、すべてのテーマが表示されるので「主テーマ」をクリックして表示させてから「選択」をクリックします。

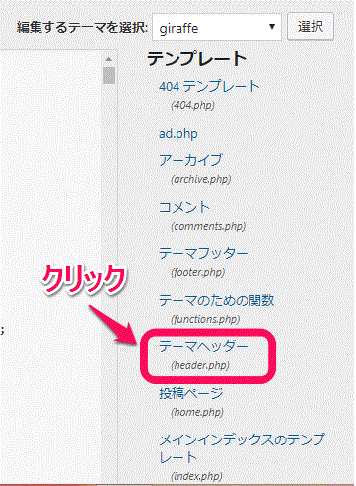
すると、このようなリストが表示されます。
ここの「テーマヘッダ―」をクリックしてください。

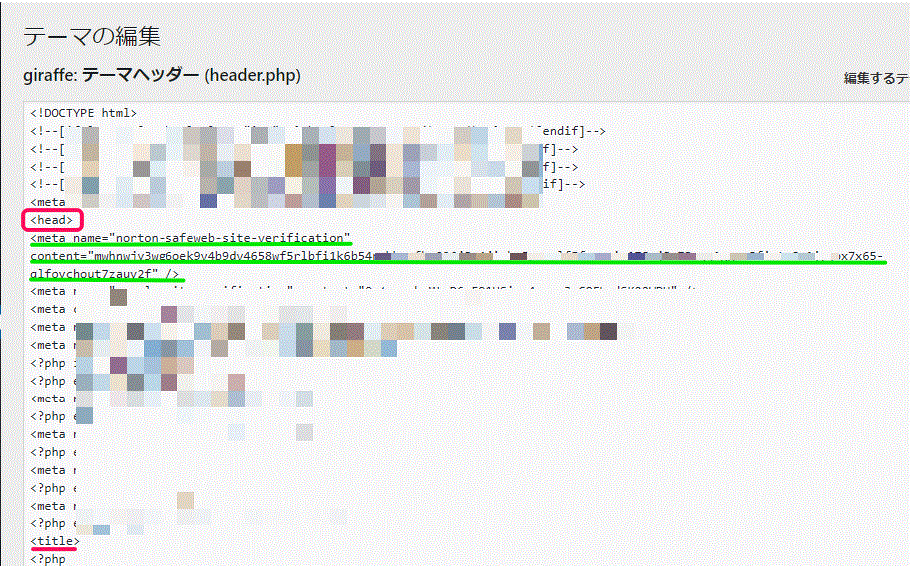
このように沢山の記述が出てきます。
左側の< >の中に注目してください。
<head> <head>の始まりです。
・・・
<title> <head>の間に<title>がはさまれています。
・・・
</title> </>スラッシュは、「終わり(ここまで)」という意味です。
・・・
</head> </head>は、ここで<head>の記述が終了です。
・・・
<body>
この<body>の前(上)にある<head>~</head>の間に、指定されたメタタグをコピペします。(上図の緑下線の部分がノートンセーフウェブのメタタグをコピペしたもの)
アクセス解析などでは、なるべく記述の上の方に設置した方が解析の精度があがるというものもあります。
ノートンセーフウェブの場合は、この設置を「保存」してノートン側の「確認」が済んだら、この記述は消してもよいとなっているので、最上部でなくともよいでしょう。

最後に、忘れずに「ファイルを更新」をクリックしてください。
これをしないと、メタタグの挿入は完了しないので「確認できません」になってしまいます。
ノートンセーフウェブの評価をもらう方法は、別の記事で説明しています。
りょうこのつぶやきでした。
では、ごきげんよう。
アイキャッチ画像出典:ノートン2017 最新版 製品一覧 | ノートン製品とサービス